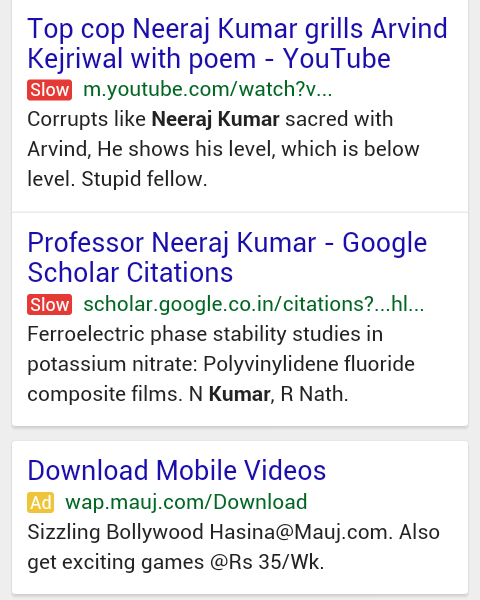
An in-your-face slow label
Would you like to have a red-colored label next to your name on people’s Google search result pages, warning everybody that your site is disappointingly slow? Didn’t think so. But how about getting a heads up if the site you’re planning to visit isn’t quite up to par? Google is testing this right now and the Slow label appears to be visible to some mobile Android users. It clearly signals that Google is taking web performance seriously, especially mobile.

Yes, people expect things to be speedy
Site load speed became an important search ranking factor in 2010. Then, the SEO developments paradigm shifted onto content quality and usability. Then again, it comes as no surprise that people hate to wait for content. Google have discovered that even 400 milliseconds is too long. That’s literarily the blink of an eye. Is your site slower than a competitor by 250 milliseconds, you’ll get fewer visits. Four out of five online users will click away if a video stalls while loading and the two-second rule is still often cited as a standard for e-commerce sites (and some experts in human-computer interaction claim even that rule is outdated). How does Google define “slow”? No one knows but Google. They will, however, give you some useful hints.
You can’t fix what you can’t measure
Even if a website is loading fast on desktop, it may not necessarily be set up to load equally fast on a mobile device. Is your website configured to handle mobile properly? Too many extra responsive design scripts can weigh down the processor on a mobile, thus slowing down the loading speed.
The site’s real-world performance can be something completely different than if you’re looking from inside your quick corporate LAN.
And the site’s real-world performance can be something completely different than if you’re looking from inside your quick corporate LAN. If you’re using your own site and don’t experience it as slow, it might have to do with you being too close to the source.
Will top cop Neeraj Kumar get less views?
When will the slow label be fully rolled out? No one knows but Google. Site owners would be wise to identify performance problem areas by getting actual visibility into how actual users view their pages. We recommend using Pingdom’s Real User Monitoring or the Page Speed Monitoring. Well, that goes without saying. So will Google’s new potential game-changer speed up things? Time will tell.


























