News, we all consume it on a daily basis. From our laptops, tablets, and our phone. We rely on the media outlet for instant reports on politics, sports, entertainment, and everything else.
More and more of us are choosing to digest our news online as opposed to traditional, print mediums. But just how good of a job do the world’s 100 biggest newspapers do with web performance?
News websites inherently have content that changes frequently, often on a daily basis. Therefore, there will be differences in the types and number of articles posted, whether they include pictures, videos, etc. All these factors, and many more, affect the performance of the website.
How we tested the web performance
Our test is based off of the 50,000 biggest websites in the world according to Alexa Traffic Rank. We tested each website from the nearest test location to provide the most optimal load time. Web metrics data are collected on the same weeks to minimize temporal fluctuations and maximize comparability. You can view and download the complete list of all the 100 sites here.
For each website we set up a Pingdom Page Speed Check testing it every 30 minutes for two weeks (December 19 – January 1) to collect data about how fast it loaded, how many requests it used, how big the homepage was, and a lot more. We then calculated the median of more than 600 tests per website. On top of that we used Google’s WebPageTest so we could add the experience-focused Speed Index. It measures how quickly the page contents are visually populated (a lower score is better). It’s particularly useful for comparing experiences of pages against each other.
How fast is fast enough?
One could argue that we should not place too much value on automated ‘technical’ scores but focus rather on results more like those you get from Real User Monitoring. It was, of course, not feasible to ask everyone to install a JavaScript snippet just so we could make this test.
As a benchmark, in two previous articles, we tested the performance of the world’s biggest blogs and e-commerce website and we have added those benchmarks as notes under each section.
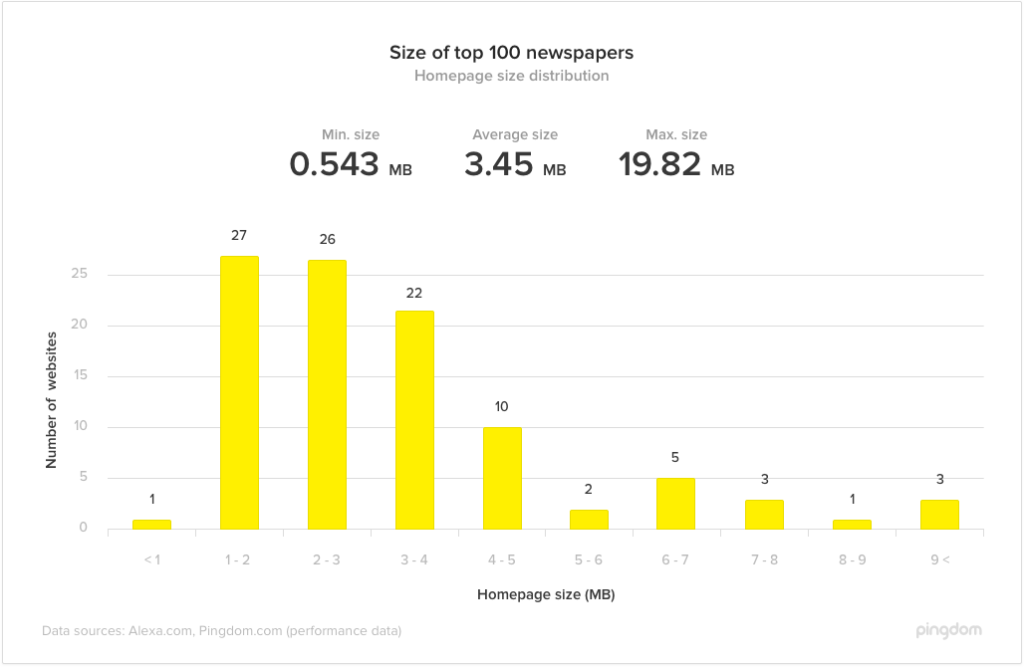
Homepage sizes ranged from 0.543 MB to 19.82 MB
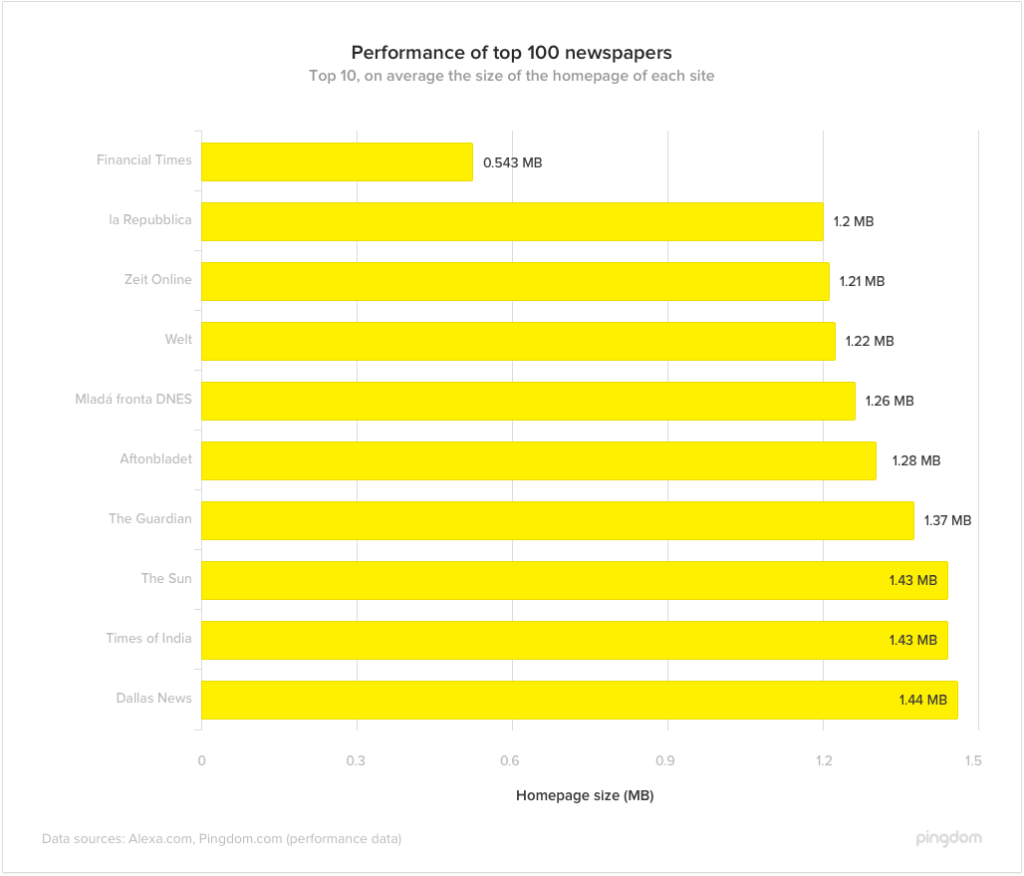
Let’s start with the size of each newspaper’s homepage: the average page size of the top 100 websites is 3.45 MB. It’s encouraging to see that a majority of the websites come in at between 1-3 MB, since the benchmark for all websites is 2.48 MB1. The smallest website was Financial Times at 0.543 MB, followed by la Repubblica 1.2 MB, and Zeit Online 1.23 MB.
The smallest website in North America was the Dallas News at 1.44 MB, and Times of India took the crown in Asia with 1.43MB.

Interestingly enough, of the top-3 websites in terms of size only Financial Times makes it to the top-5 in load time.
It’s also worth noting that 42 of the 100 websites was smaller than the 2.48 MB benchmark.
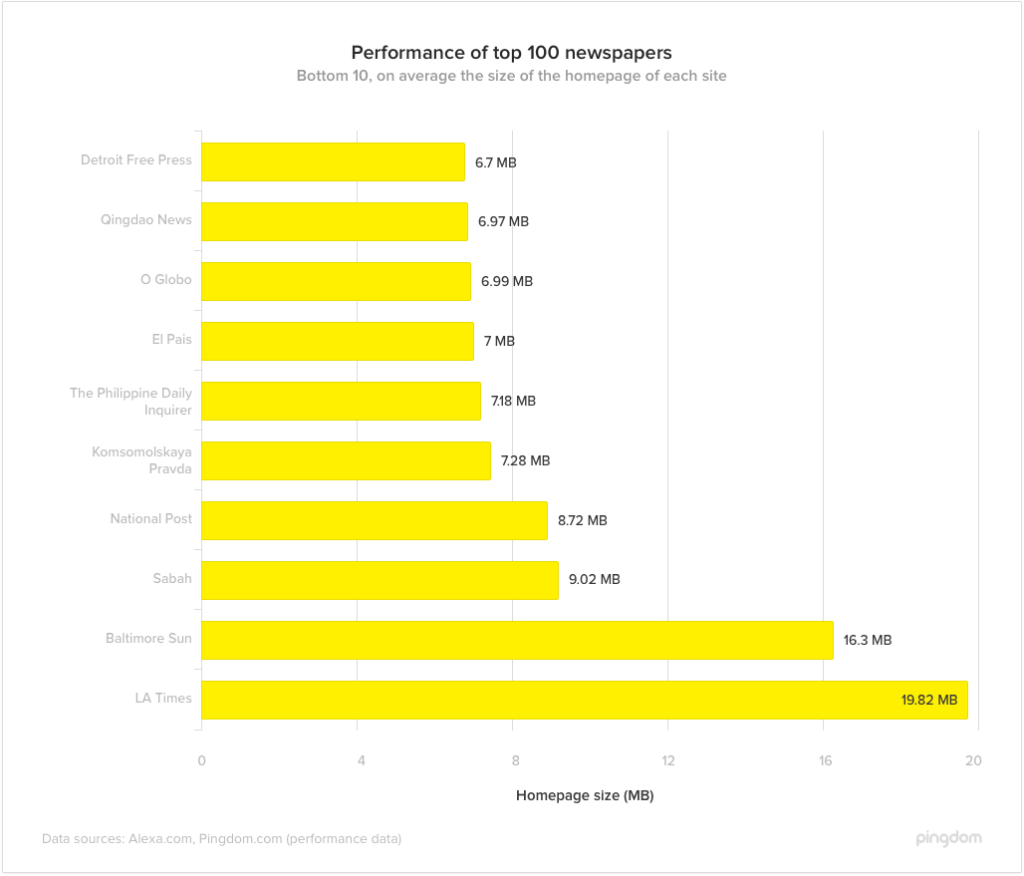
In the following charts you can see the top and bottom 10 newspapers in terms of homepage size:

On the other side of the spectrum, we found that the biggest sites we tested were way over the benchmark. The biggest two being LA Times, 19.82 MB and Baltimore Sun 16.3 MB, respectively.

Pingdom benchmark: average homepage size
- Blogs: 4.82 MB
- E-commerce: 2.55 MB
- Newspapers: 3.45 MB
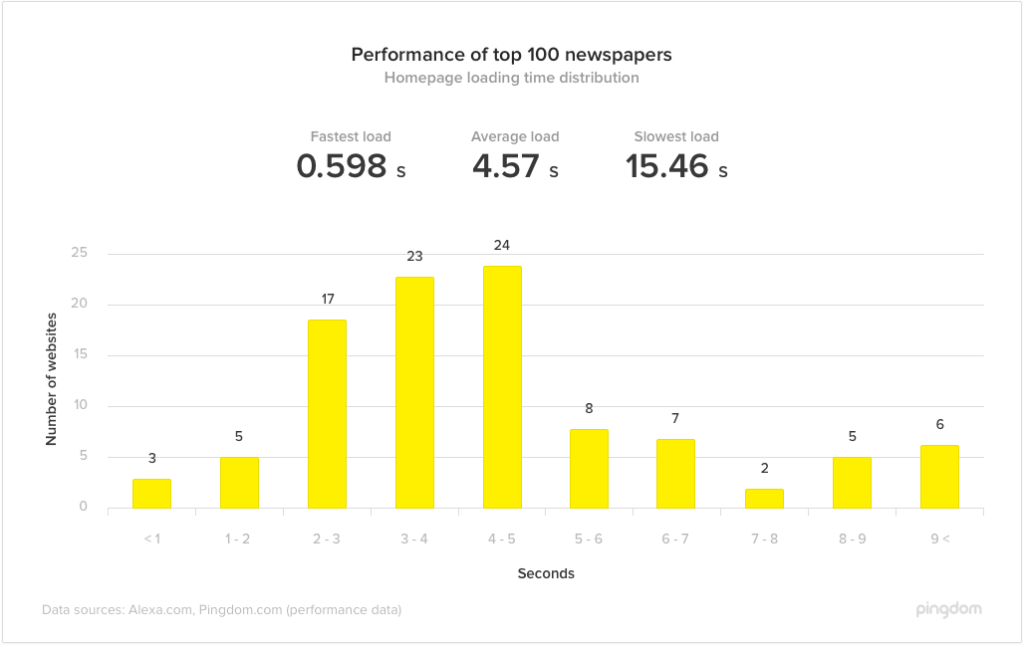
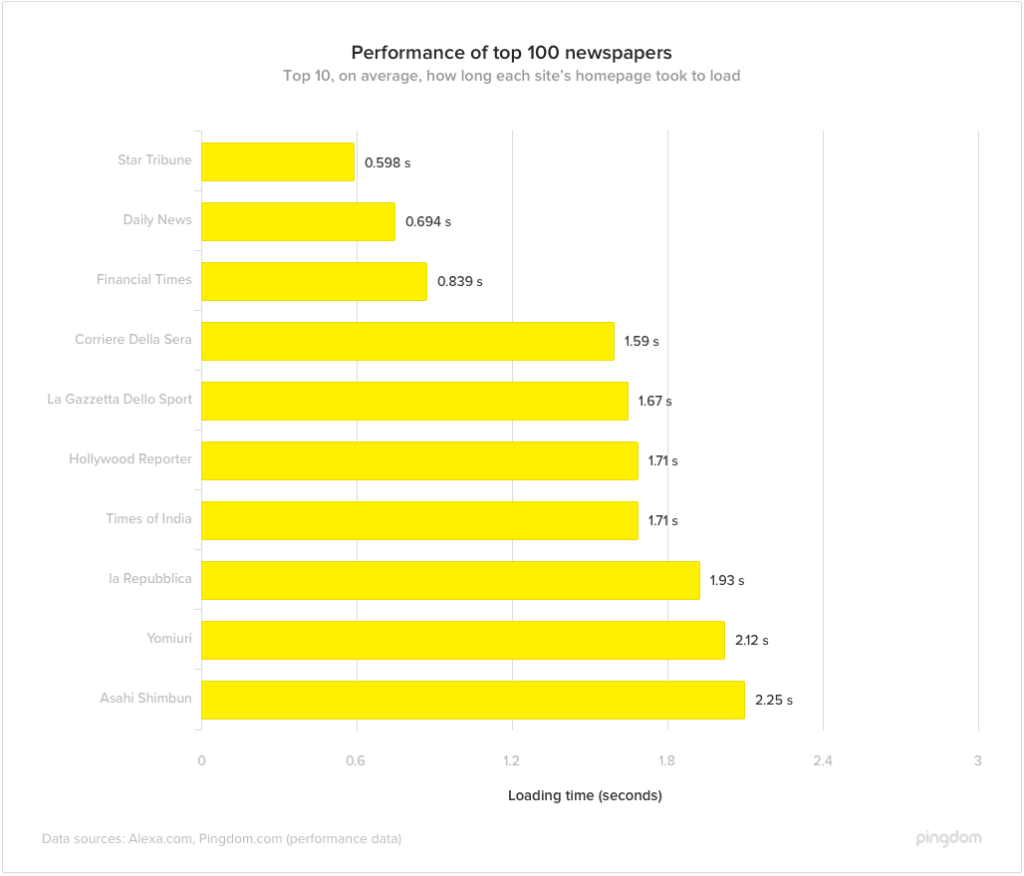
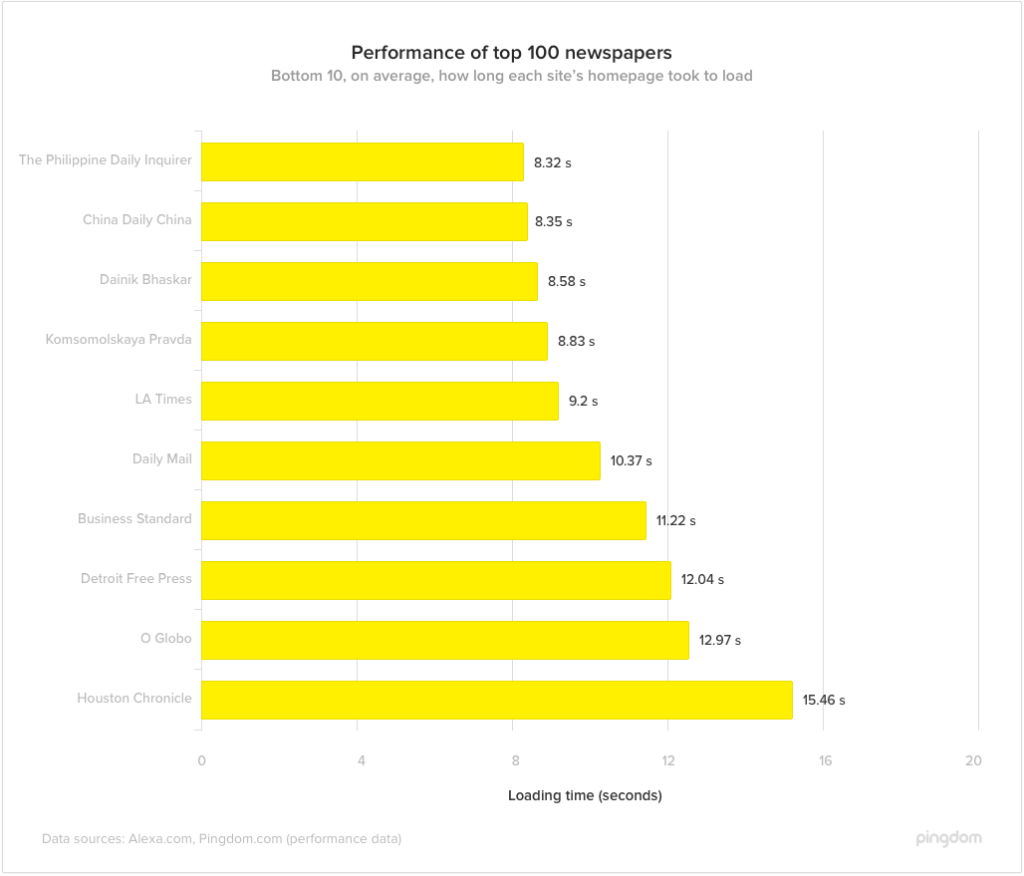
The fastest newspaper website loads in half a second
Fun fact: The fastest homepage, Star Tribune a newspaper from Minnesota, is not even in the top 50 for smallest website. Daily News and Financial Times, who have the smallest websites, cap off the only three sites loading faster than 1 second.
The majority of the sites (72 of the 100) are faster than 5 seconds, and the average loading time across all sites is 4.57 seconds.
Here’s the distribution of loading times in the top 100 newspapers:

The Star Tribune could load 25 times in the same amount of time it takes the Houston Chronicle to load just once. And in comparison, an average e-commerce site can load almost twice in the time it takes the average newspaper website to load once. Something to ponder when considering a paywall. Here are the 10 fastest and the 10 slowest sites:


Pingdom benchmark: average homepage load time
- Blogs: 5.48 seconds
- E-commerce: 2.51 seconds
- Newspapers: 4.57 seconds
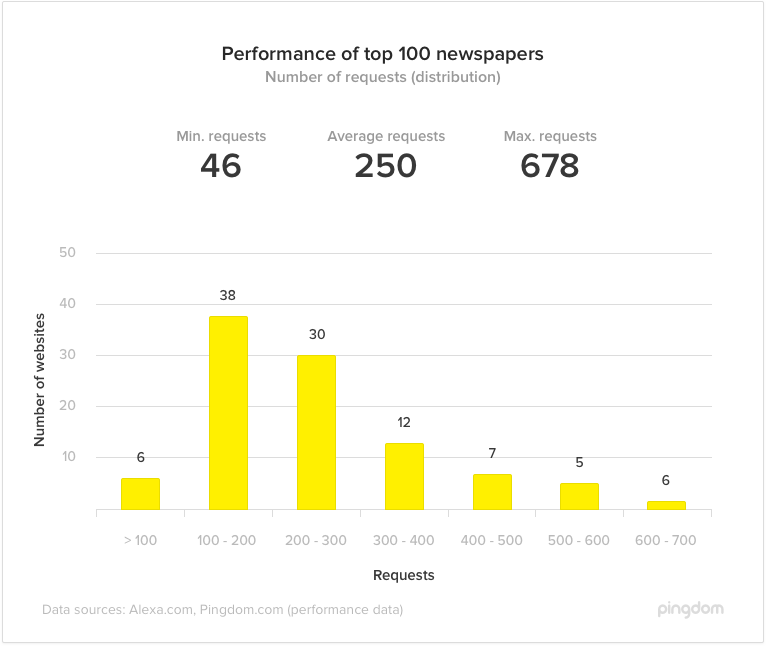
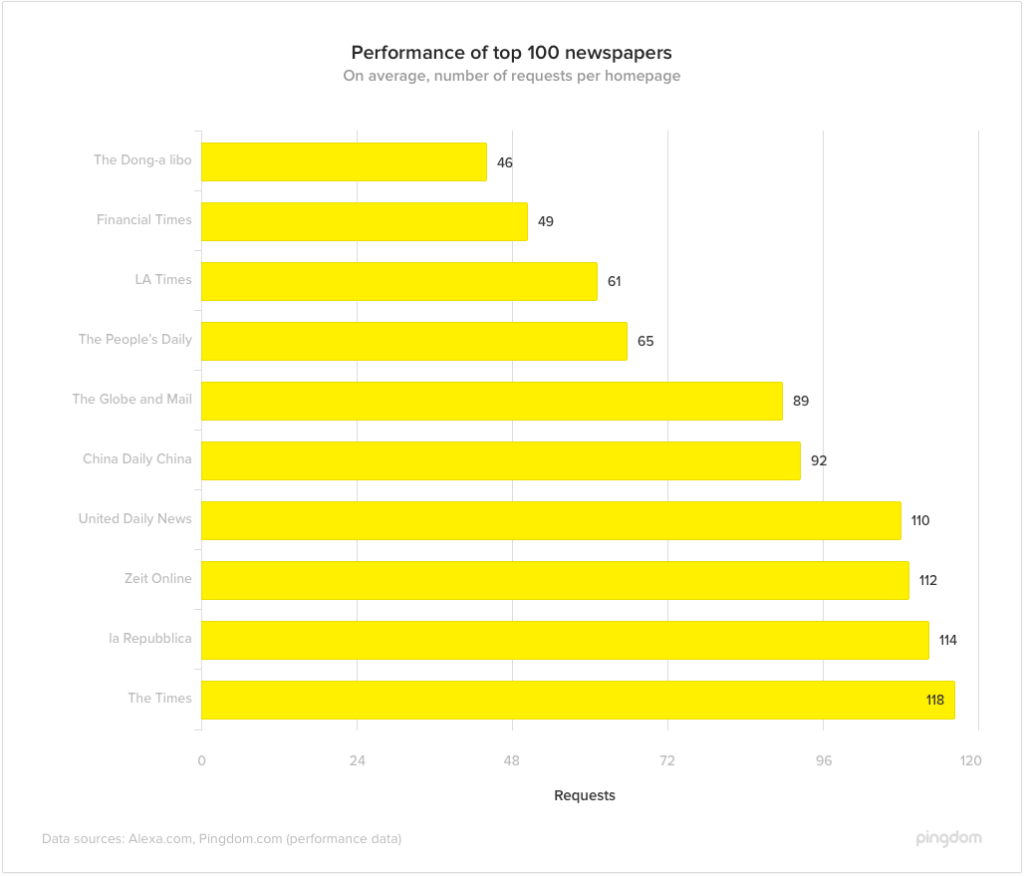
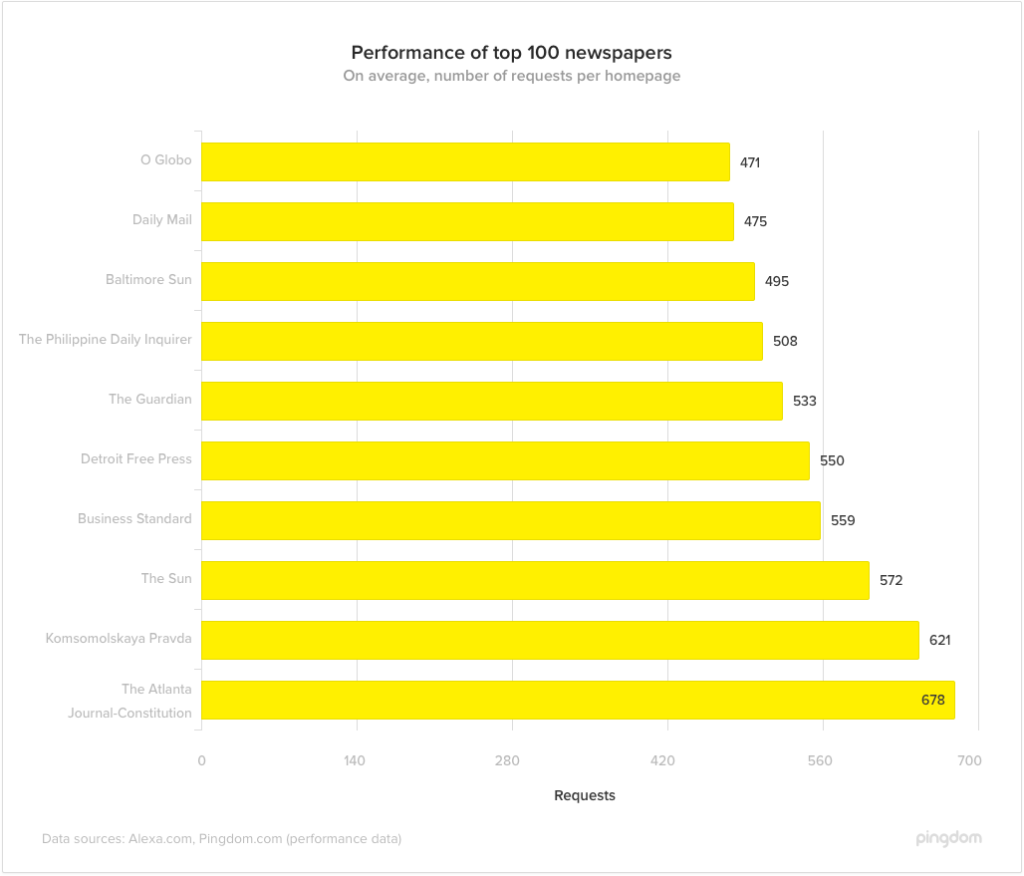
Number of HTTP requests
Let’s address the number of elements that a site requests when a user loads it in their browser. This includes JavaScript files, CSS files, images, etc.
The average number of elements loaded by the world’s 100 biggest newspaper is 250, with 44 sites loading less than 200 elements on their page. Here’s the distribution of the number of requests per site.

Get a load of this: the site with the most requests, load 14 times as many elements as the one with the fewest requests. Looking at it from different perspective; The LA Times has only 61 requests but still needs 9.2 seconds to load. So much for the rule of thumb saying that the higher the number of requests, the slower the page will load. Optimize your elements!


Pingdom benchmark: average number of requests per homepage
- Blogs: 367 requests
- E-commerce: 169 requests
- Newspapers: 250 requests
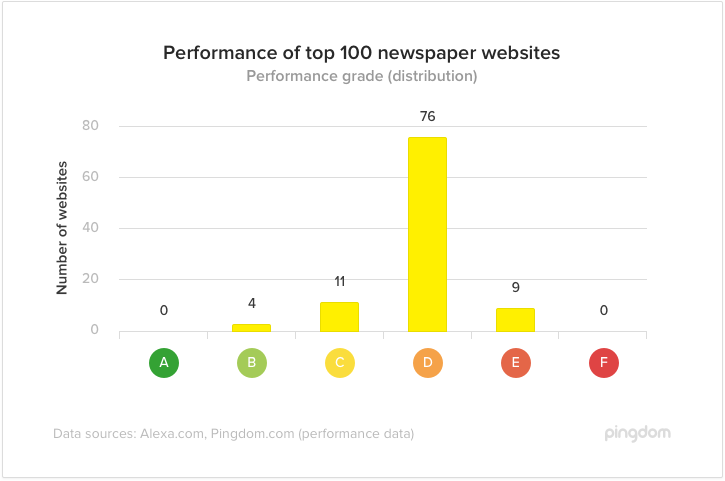
Performance Grade
The performance grade tells us how a website conforms to web performance best practices from YSlow. Not one of the websites were awarded an overall ‘A’ grade, and only four got a ‘B’ grade overall. In fact, the majority of the sites (85 of 100) received a ‘D’ grade or lower.

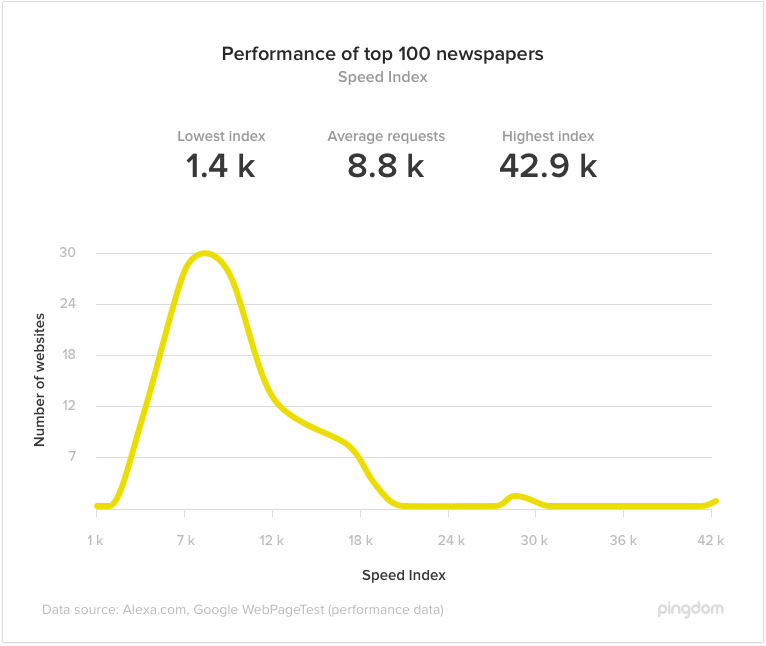
What about user experience (Google Speed Index)?
Google Speed Index measures how quickly the web page content appears up on the screen, while Page Speed measures how long everything takes to fully load. You may argue that Speed Index is a better indicator of user experience since, as a user, you are probably mostly interested in when you can see content.
The caveat here is that Google’s Speed Index is made up of a scale that, unless you’re a developer and into this, is really difficult to understand. A lower number is better, but for comparison it is harder to comprehend the different between Speed Index 4,563 and 7,198 than it is to comprehend seconds. Paul Irish, from the Google Chrome team, recommends a speed index of under 1,000 and to deliver the above-the-fold content in the first 14kB of the page.

Plenty of room for optimization of web performance
Chances are you visit one or more of these newspapers on a regular basis. Does their web performance affect which ones you return to more often than others? The speed of a site plays a major importance anywhere you want to sell something, that much we know.
We certainly find it interesting to dig into web performance data like this to get a sense of how these top sites function and what kind of experience you might have when you visit them. Even though the results are mixed, one thing is certain: there is a lot of room for optimization in many of these popular newspapers.
Please run your site through our Website Speed Test and see how it compares with the benchmarks mentioned here. You can run an automated performance test in our dashboard when you sign up for our service.



























