If you have a website, you should know about search engine optimization (SEO) and page speed. You may even have wondered about balancing page speed vs. SEO. From a user perspective, page speed matters to you personally because you get frustrated when you click a link and nothing appears to happen or when it takes ages before any information appears.
But does it matter when it comes to SEO?
Good question.
Let’s dig into how page speed affects the SEO performance of a webpage, how you can find out page speed, and what you can do to speed it up.
What Is Page Speed?
Page speed is the speed it takes for a webpage to become visible and available to you.
That’s it.
Of course, there’s more to be said about what influences page speed, but we’ll get to that later.
One thing I do want to clarify now is the difference between page speed and site speed.
Page speed is about a single page. One page can take less time to become visible to you than another. Any page can be faster or slower than another page on the same website.
When you talk about site speed, you’re talking about the site as a whole—how fast pages become visible to you on average.
Why You Should Care—Straight From the Horse’s Mouth
There are many reasons to care about page speed.
For one, your visitors care. Many are just as impatient as you are, and if your pages aren’t fast enough, they hit the back button faster than you can say “Go.”
For another, Google cares, for the same reason.
And, yes, Google does use page speed when ranking a page in its search results. It made several announcements about this over the years.
- Google announced in April 2010 it would include page speed as a new signal in its ranking algorithms for searches by users of desktop computers.
- When Google switched to “mobile first” indexing in December 2017, it announced in January 2018 it would use page speed as a ranking factor for mobile searches as of July of that year.
- In May 2020, Google made several announcements about measuring overall page experience and using it in its ranking algorithms. And it still considers page speed a significant part of the experience.
The fact that the Chrome team included several speed-related metrics in its core web vitals and that these, in turn, feature prominently in the page experience signals of Google’s ranking algorithms bears witness to that.
So, What Should You Aim For?
Pages with work to do—such as getting a visitor to sign up to your email list, putting a product in their shopping cart, completing a checkout process, etc.—need to be fast, but how fast?
Google recommends keeping page load time less than three seconds. And to achieve that, you need to keep the average weight of a page, the number of bytes a server needs to send to a browser, below 500 KB.
As Google puts it, “No matter what, faster is better and less is more.”
Google found that, shockingly, 70% of mobile pages take five seconds or more to show something useful to their visitors, even over the 4G network. The fact that 79% of those pages were larger than 1MB, more than half were larger than 2MB, and almost a quarter were over a whopping 4MB certainly had something to do with that.
However, weight is not the only factor, and I’ll get to that in a minute. First, though, allow me to drive home why you should care about page speed.
Why Else Should You Care?
Google didn’t grab these recommendations about page speed and weight out of thin air.
It analyzed the characteristics, speed, and bounce and conversion data of 11 million pages from Google Ads advertisers in 213 countries.
Google found the probability of a visitor bouncing increases by 123% as the time to load a page increases from one to 10 seconds. In other words, the slower a page gets, the more likely visitors are to leave immediately.
And that’s why you should care. Because when chances are high that a visitor doesn’t hang around, you don’t even get a chance to convince them to buy or sign up—or take any other action you’d like them to take.
The Layman’s Explanation of What Affects Page Load Time
To display a webpage in your browser, you need a device (a computer, tablet, or smartphone), an internet connection, a web server where the page lives, and the page itself.
Each plays its part in page speed.
The internet connection speed of your device and of the web server limit how fast data can travel between them. Their physical distance determines how long it’ll take.
The web server’s power and configuration limit how many requests it can handle simultaneously and how fast it can send out the requested files.
Similarly, your device sets the pace at which your browser can receive and process a page.
The HTML of the page governs how hard your browser needs to work to figure out how to display the page, and it specifies how many extra requests your browser needs to make to retrieve resources such as stylesheets, scripts, images, fonts, etc.
The number of bytes in those files determines how long it’ll take to get the data from the web server to your device.
And then there are the scripts. Depending on how you include them in the HTML of your page, your browser needs to execute them before it can render (display) your content.
Metrics That Tell You How Fast a Page Is
Now that you have a good idea of what affects page speed, let’s look at the metrics you can use to assess your page speed.
When you clock the time it takes your browser to retrieve a page and all its resources and display it, you’re measuring page load time.
More interesting for a visitor’s experience of a page is the time it takes before the browser can display the first screen full of content. You call this the first meaningful paint or first contextual paint.
Then there is the time to first byte—how long it takes before the browser receives the first byte of data from the web server. That says a lot about the speed of the internet connection.
Measuring the Metrics
You could try to measure speed manually, but it’s far more accurate and efficient to use a tool designed to determine several metrics.
The first to mention is Google’s PageSpeed Insights.
It analyzes a webpage and generates suggestions to make it faster. Its advantage is it’s free, but it also has a drawback. The physical distance between server and browser (or measuring tool) affects your metrics, and PageSpeed Insight doesn’t tell you where it performs its test.

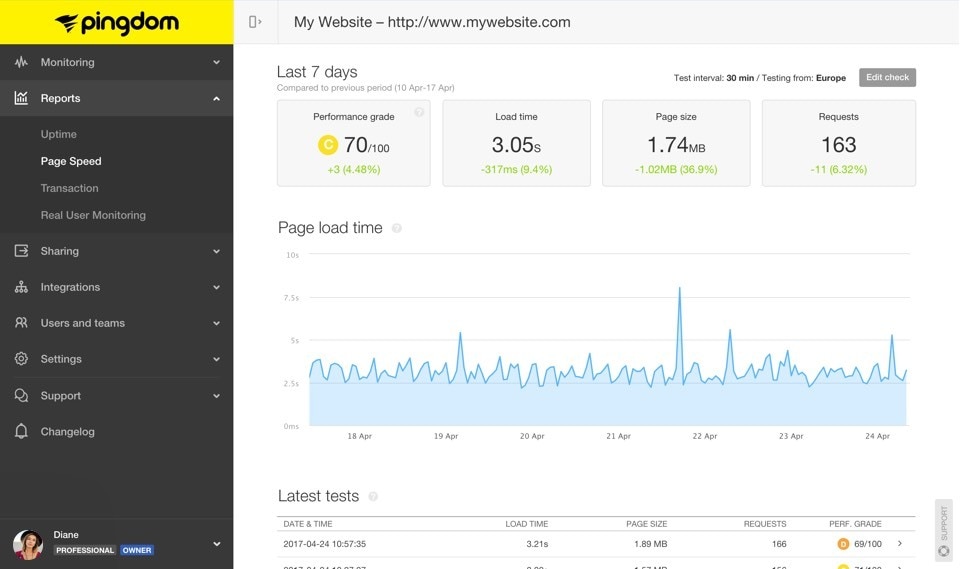
So, you may prefer a tool that does tell you, and even better, lets you select where it executes the tests, such as SolarWinds® Pingdom®.
Fast and Reliable Website Monitoring
Make sure you’re always the first to know when your site is unavailable or slow.Tips to Improve Page Speed
Measuring is one thing, improving another. Use these tips to improve page speed:
- Use a CDN (content delivery network) with data centers around the world, so your files are always close to your visitors.
- Leverage browser caching for all infrequently changing files. Doing this tells browsers they can keep a file in their cache until a specified expiration time, so they don’t have to download it every time a user visits your page.
- Enable Gzip compression on your server to reduce the number of bytes sent.
- Compress images to reduce the number of bytes sent.
- Help browsers render your pages faster by specifying explicit image sizes in your HTML.
- Optimize images by using the best format for their content.
- Combine images into image sprites to reduce the number of files a browser needs to request.
- Lazy load images farther down the page than the first screenful.
- Avoid redirects. While they’re great to keep incoming links alive, they force a browser to make another request.
- Implement accelerated mobile pages (AMP), a Google tool that removes stuff visitors don’t need (or can’t use) on mobile, so pages load faster.
Now, Skyrocket That Speed
When it comes to page speed vs. SEO performance, speed matters.
How visitors experience your site matters, and that affects your rankings.
It’s why you want to measure page speed regularly and get help diagnosing and addressing any problems. After all, you want to be the first to know when your site isn’t available or is slowing down, so you can do something about it.
Try Pingdom for free and experience what it can do for you.
This post was written by Marjan Venema. With 30+ years in all corners of software development, Marjan’s specialty is writing engaging copy that takes the terror out of tech: making complicated and complex topics easy to understand and consume.



























