Have you ever noticed if your site tends to perform great during part of the day, only to slow down to a crawl at other times? You may be suffering from what we here at Pingdom sometimes call the roller coaster syndrome.
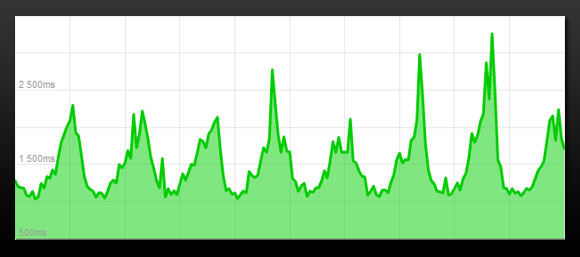
For example, below is a real-world example for the popular social music site Last.fm from the end of February this year. Every spike in this graph occurs in the evening, Central European Time, like clockwork. The graph shows the time it took to load the HTML page.

Above: HTML load time for Last.fm late in February.
As you can see, the average time to load the HTML page for Last.fm more than doubled during what we assume is its peak hours.
A website with a vast majority of its visitors coming from a specific region, such as for example just the UK, or Europe, or USA, may find the performance of its website looking more or less like a roller coaster every day, just as the Last.fm example.
It’s even easier to see if you average the hours of the day over a longer time period, such as here below (which is generated from the same data and time period as the graph above):

Above: Since this diagram is an average of several days, the more dramatic peaks of the graph have been smoothed out a bit, but in return we get a clear view of where the general “problem areas” are.
Looking at the graph, together with this diagram, leads us to believe that Last.fm may have a predominantly European audience.
Here you can easily see that the load time peaks at 20:00-21:00 CET. As can be expected if the majority of the users are European, the load on the site seems to be significantly lower during night time and early morning.
(We would like to point out that Last.fm has improved the performance of their site significantly in the last couple of months, and you can no longer see this roller coaster behavior.)
It should be mentioned that similar patterns can also be found in cases where for example daily backups or other scripts are run at certain hours, slowing down server performance while they are running.
So what does this mean? It means you should keep a close eye on your website’s performance during peak hours. Not only is that when your website will be at its slowest, it is when you have the most users (so making a good impression is a very good idea). If you see your website start having this kind of roller coaster performance, then it is time to start thinking about scaling it up.
The screenshots above are taken from Pingdom.



























