 Do you have a big screen TV in your living room? Of course you do! Do you browse the web using that TV? Probably not, but you will sooner or later, so why not make your website TV-friendly today?
Do you have a big screen TV in your living room? Of course you do! Do you browse the web using that TV? Probably not, but you will sooner or later, so why not make your website TV-friendly today?
With sales figures for TVs that can connect to the Internet increasing fast, it’s time to start thinking about how your websites will look and work for someone sitting on a couch in front of a 60″ HDTV.
What kind of adjustments to your site’s design and functionality will you have to do? Read on to find out.
Smart TVs are here to stay
Chances are you have just got used to the idea of creating smartphone and tablet friendly versions of your websites, and now you’re thinking “do I really have to care about TV as well?”
The answer, if you check your website logs is probably a resounding no. We doubt you see much of “SmartHub” in your logs, but we bet that you will see an increase in the coming years, so it may be time to get ahead of the pack and be ready as smart TVs are increasing in popularity and soon, there will be one in almost every living room.
For the sake of simplicity, in this article, by a smart TV we mean a TV set that can be connected to the Internet and run various apps, and support functionality such as a web browser.
As you would expect, smart TVs are still just a small part of all TV sets sold. In 2009, almost 1.3 billion households around the world had at least one TV set. That same year, the worldwide TV market was worth $380 billion, with North America gobbling up almost 40%.
In comparison, close to 20% of all TV sets sold in 2010 had some form of Internet-connection capability. This translates to expected shipments in 2011 of around 25 million smart TVs. And in just a few years, in 2013, 123 million smart TVs will be sold, according to one prediction.
Any way you look at that, those are big numbers, and each one of those smart TVs, is another means of accessing your website.
We should of course remember that just because a smart TV can be connected to the Internet, doesn’t mean that it would be in its final setting. Some even claim that as much as 50% of all smart TVs are not connected to the Internet, even though they have the functionality to support it.
Here are our 10 tips for making your website TV-friendly:
Design for a big screen
Contemporary TVs obviously come in all shapes and sizes, but it’s likely that you have something like a 30”, 40” or even a 60” TV set in your living room. Compare that to the display you use with your computer: if it’s any bigger than 30” you’re one lucky ducky. That extra screen real estate will obviously have to be taken into account when you design your site for viewing on a TV.

Design for limited resolution
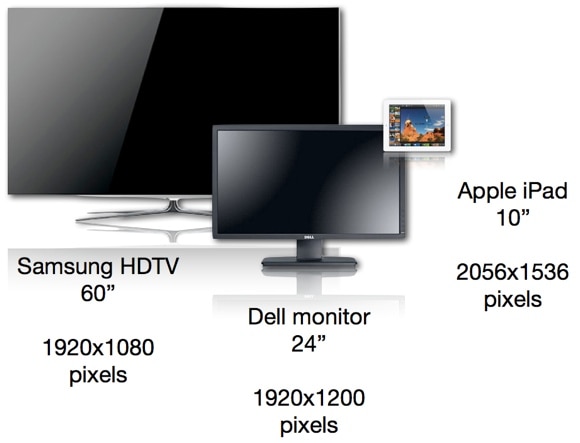
But, despite a TV being pretty large compared to a computer’s display, it doesn’t necessarily have a very high resolution. Full HD is only 1920×1080 pixels, which many larger computer displays exceed, and now also the new iPad. That means, more physical space to play with, but fewer pixels- quite a challenge.
Support shared functionality
If you think about it, a computer is usually an individual device, as are smartphones and tablets. Sure, you could have a shared computer in your home or even at work, but more than likely, you have your own computer. Sharing a tablet between multiple users is also possible, but probably not likely. A smartphone is inherently an individual device, so sharing it is highly unlikely. Since the TV is a shared device, you will have to take this into consideration when thinking about the functionality of your site.
Support social activities
Inherent to the previous point, that a TV is a shared device, is that watching TV is a social activity. Many implementations of smart TV focus on adding social networking functionality, such as Twitter or Facebook, to the TV, but those are built on users having individual accounts. How could you support a group of people, sitting in front of a TV using your site, to be social?
Consider motion
TV content is all about things moving. In other words, motion is expected on a TV screen in a way that is not true on a computer, at least not when you browse the web. Chances are, when you’ve designed your websites, you’ve not put much emphasis on motion, other than perhaps how users will flow between pages with the site’s navigation. Or perhaps you have included some animation or other motion in details on the site. Now, consider that a user sitting in the sofa in the living room will look at your site more like an action movie rather than a regular site.
Scale up and granularize content
We’ve become accustomed to breaking up text in to smaller chunks for publication on the web compared to in print. Get ready to make text content even more granular for it to work on TVs. Also, think bigger graphics, larger fonts, and you’re on your way to a TV-friendly site.
Don’t rely on a particular interface and input
 Your users will sit a few meters away from the TV, most likely, and they will have only basic means of interacting with the TV. At worst, they will just have a regular TV remote, perhaps with a D-pad type control on it. If they’re lucky, they have a wireless keyboard and mouse, or a combination of the two. Samsung sells an optional Flip Qwerty remote, which is a traditional TV remote on one side, and a small Qwerty keyboard on the other. But what about touch, voice, etc? Touch will be tricky as you don’t want to get up and touch the TV, but voice control is probably something that’s coming. And let’s not forget using a smartphone or tablet as a remote, that’s possible with most smart TVs today.
Your users will sit a few meters away from the TV, most likely, and they will have only basic means of interacting with the TV. At worst, they will just have a regular TV remote, perhaps with a D-pad type control on it. If they’re lucky, they have a wireless keyboard and mouse, or a combination of the two. Samsung sells an optional Flip Qwerty remote, which is a traditional TV remote on one side, and a small Qwerty keyboard on the other. But what about touch, voice, etc? Touch will be tricky as you don’t want to get up and touch the TV, but voice control is probably something that’s coming. And let’s not forget using a smartphone or tablet as a remote, that’s possible with most smart TVs today.
Use sound where possible
This is an integral part of the TV experience, which is not the case with other web-browsing devices. Can you imagine using your TV for any significant period of time without sound? Browsing the web without sound turned on is an entirely different matter. If users expect sound, how can you build that into your site? If you think that is complicated, you should be glad we still don’t have TVs that emit smells.
Don’t depend on local storage
Don’t expect a smart TV to have any kind of significant storage, to which users can save files or from which users can read files. Many smart TVs have USB ports to which users can insert flash drives and possibly also hard drives, but without support for these storage devices in the smart TV software, they will be useless.
Tweak for performance
Finally, if you have a JavaScript-heavy site, it’s likely to run slow or not at all on a smart TV because of limited processing power. Even though Samsung has announced smart TVs with dual-core processors, the power still lags behind that of computers. Make use of our free Full Page Test to see what’s taking time to load.
Further reading
Probably because there hasn’t been a strong need yet, there aren’t that many guides online for how to build web content for display on TVs. We found a few other resources, which can help you when it comes to creating TV-friendly web pages:
- BBC: “Designing for interactive television”
- Google: “Optimizing websites for Google TV”
- Opera: “Creating web content for TV”
- Samsung: “Smart TV developer documentation”
- Yahoo: Connected TV
Although it’s true that smart TVs are slowly becoming more and more like computers with each product-generation, they are nevertheless still limited in a number of ways. It’s also the case that the situations in which TVs are used, are somewhat different from where the typical computer is used. All this taken together means that you as a web designer will have to consider a number of factors when putting your sites together.
Are your websites TV-friendly?
We have presented just a few areas which you may want to think about when creating a TV-friendly version of your website. There is obviously a lot more, and you will have to study it carefully, and see what is applicable in your particular case.
But if we assume, for the sake of argument, that the uptake of smart TVs will just continue to increase, does that make you think twice about creating a TV-friendly version of your site? And are you then thinking about adapting your current site to fit the TV screen, or do you develop something altogether new?
Obviously the answers to these questions will vary depending on what kind of site we’re talking about, but chances are, your site will soon be consumed on a TV set near you. Are you prepared for that?
TV photo from Shutterstock.



























